JS基础知识总结
Location
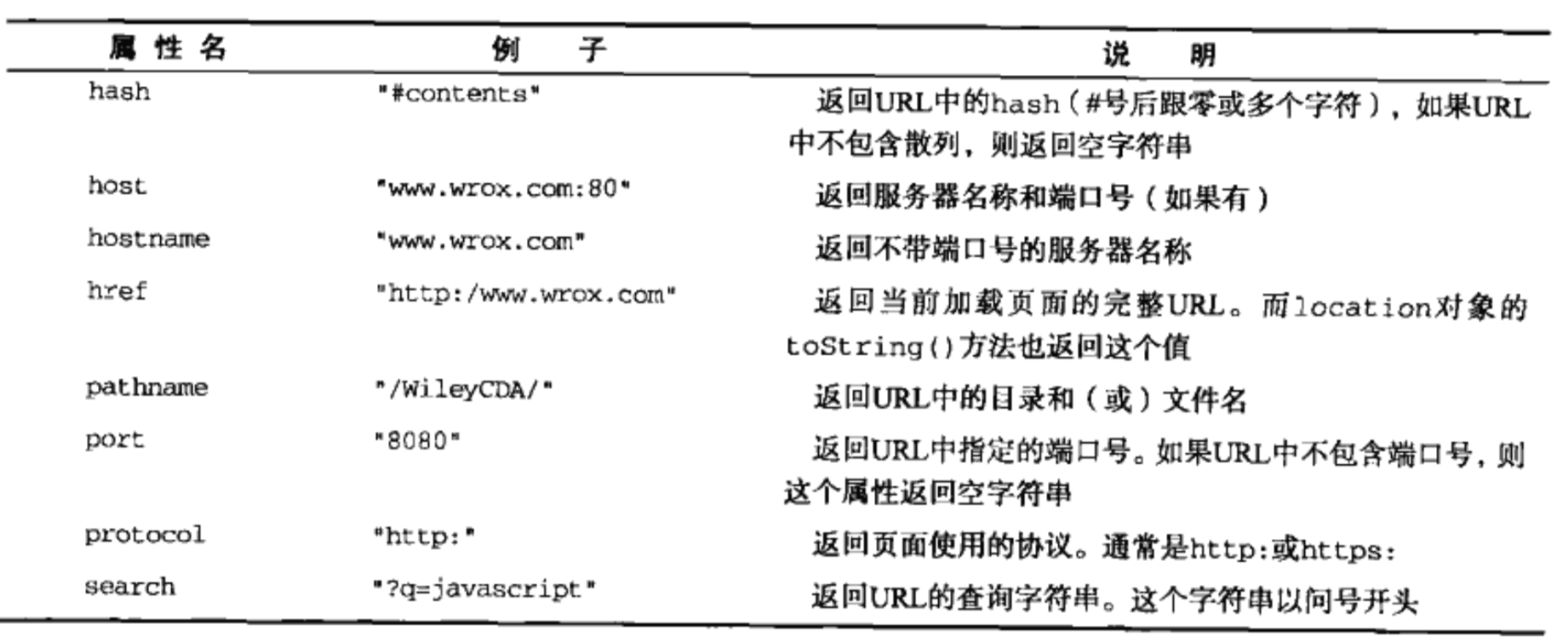
location的属性

获取location参数的方法function getQueryArgs() { let qs = location.search.length > 0 ? location.search.substring(1) : ''; let args = {}; let items = qs.length ? qs.split('&') : []; let len = items.length; for (let i = 0; i < len; i++) { let item = items[i].split('='); let name = decodeURIComponent(item[0]); let value = decodeURIComponent(item[1]); if (name.length) { args[name] = value; } } return args; }location的位置
- location.assign(url)
- window.location
location.href
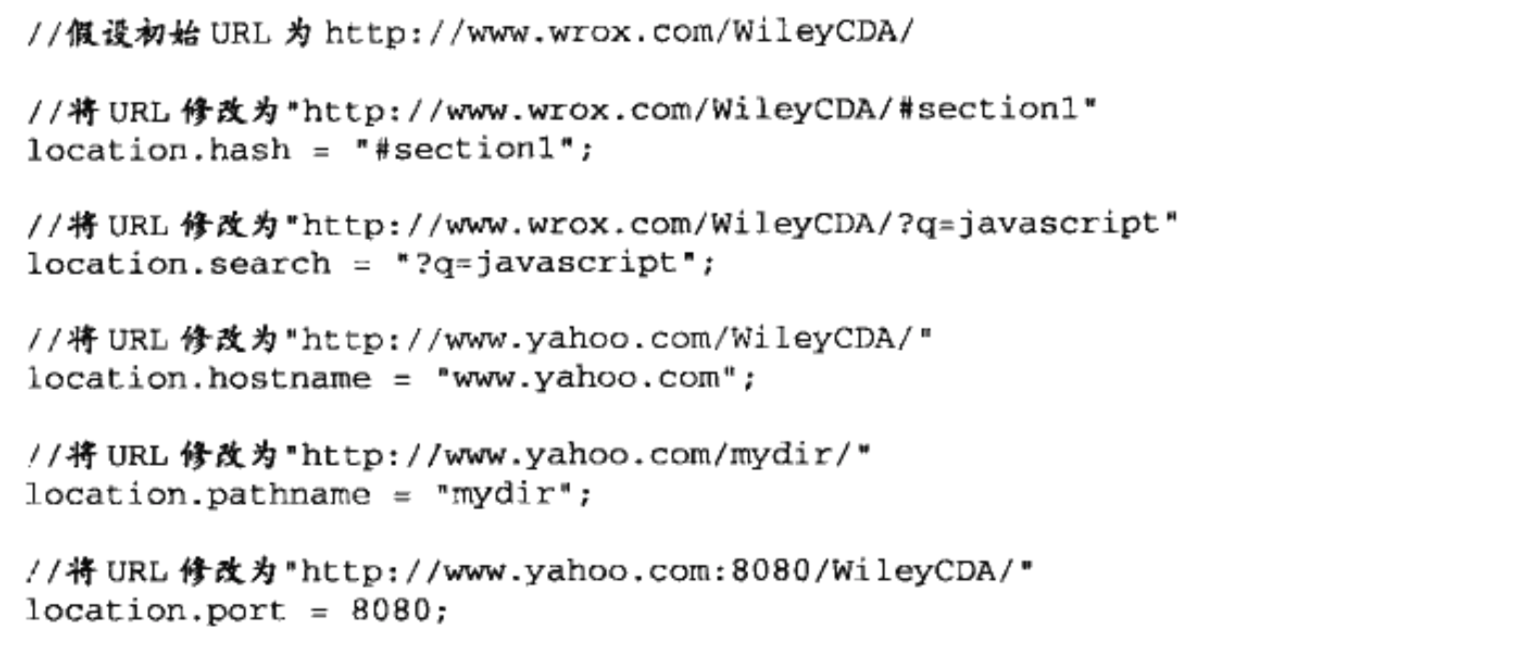
这三个方法是等价的。对于location属性的修改,如下图

location.hash, search, hostname, pathname, port 任何属性的修改,都会在history中重新生成一条记录;除了hash外,所有的改变都会导致页面重新加载。
location.replace(url)
本方法功能同assign,但不会在history生成新记录。location.reload(force)
重新加载页面。如果force=false或不传,则页面会被以最优方式加载,即如果页面没有改动,则直接从缓存加载;如果传true,则强制从服务器重新加载。